引言
随着互联网技术的不断发展,实时视频流的应用越来越广泛。在网页上实现实时视频流播放,已经成为许多在线应用的基本功能之一。JavaScript(简称JS)作为一种流行的前端脚本语言,提供了丰富的API来处理视频流。本文将介绍如何使用JavaScript对接实时视频流,包括视频流的获取、处理和展示。
视频流的获取
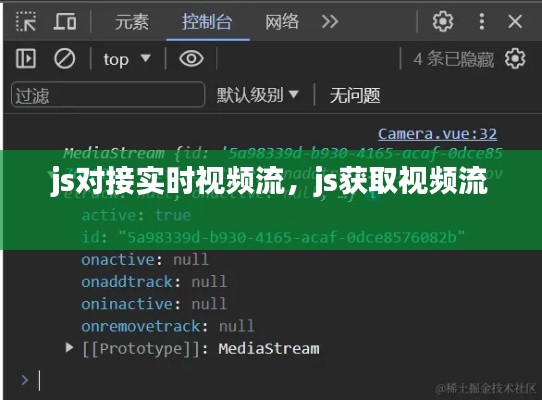
要对接实时视频流,首先需要获取视频流的源。在现代浏览器中,可以使用MediaDevices.getUserMedia API来获取用户的摄像头或麦克风等媒体设备。以下是一个简单的示例代码,展示如何使用这个API获取视频流:
navigator.mediaDevices.getUserMedia({ video: true })
.then(function(stream) {
// 处理获取到的视频流
var video = document.querySelector('video');
video.srcObject = stream;
})
.catch(function(error) {
console.log('获取视频流失败:', error);
});这段代码首先尝试获取用户的视频流,如果成功,则将获取到的视频流绑定到页面上指定的``元素上。如果获取失败,则会在控制台输出错误信息。
视频流的处理
获取到视频流后,我们可能需要对视频流进行一些处理,例如调整视频的分辨率、旋转视频方向或添加滤镜效果等。以下是一些常见的视频流处理方法:
调整视频分辨率
可以使用MediaStreamTrack API来调整视频流的分辨率。以下是一个示例代码,展示如何调整视频流的分辨率:
var videoTrack = stream.getVideoTracks()[0];
videoTrack.applyConstraints({ width: 1280, height: 720 });旋转视频方向
如果需要旋转视频方向,可以使用MediaStreamTrack API中的`setRotation`方法。以下是一个示例代码,展示如何旋转视频90度:
videoTrack.setRotation(90);添加滤镜效果
要添加滤镜效果,可以使用HTML5 Canvas API来绘制视频帧,并应用滤镜。以下是一个示例代码,展示如何使用Canvas API添加灰度滤镜效果:
function applyGrayscaleFilter(video) {
var canvas = document.createElement('canvas');
canvas.width = video.videoWidth;
canvas.height = video.videoHeight;
var ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0);
var imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
var data = imageData.data;
for (var i = 0; i < data.length; i += 4) {
var avg = (data[i] + data[i + 1] + data[i + 2]) / 3;
data[i] = avg;
data[i + 1] = avg;
data[i + 2] = avg;
}
ctx.putImageData(imageData, 0, 0);
return canvas.toDataURL();
}
var video = document.querySelector('video');
video.src = applyGrayscaleFilter(video);视频流的展示
处理完视频流后,我们需要将视频流展示在页面上。这通常是通过将视频流绑定到HTML中的``元素来实现的。以下是一个简单的HTML示例,展示如何展示视频流:
<video autoplay></video>在上面的HTML代码中,我们创建了一个``元素,并设置了`autoplay`属性,这样视频就会自动播放。在JavaScript中,我们只需将获取到的视频流绑定到这个``元素上即可。
总结
本文介绍了如何使用JavaScript对接实时视频流。通过MediaDevices.getUserMedia API获取视频流,然后可以使用MediaStreamTrack API和Canvas API对视频流进行各种处理,最后将处理后的视频流展示在页面上。这些技术使得在网页上实现实时视频流播放成为可能,为开发者提供了丰富的功能。
转载请注明来自马鞍山同杰良,本文标题:《js对接实时视频流,js获取视频流 》












 皖ICP备2022015489号-1
皖ICP备2022015489号-1